Welcome to Assurena Documentation.
- Item Name : Assurena - WordPress theme for Insurance Agency
- Created: 25 October 2020
- Item Version : v 1.0.4
- Author : StylusThemes
- Support Mail : stylusthemes@gmail.com
Thank you for purchasing Assurena! Purpose of this document is to help you get the most out of Assurena theme as quickly as possible. If you have any questions regarding this document or Assurena theme contact us via our support tool.
This documentation is to help you regarding each step of customization. Please go through the documentation carefully to understand how this Theme is made and how to edit this properly.
Theme Requirements
To use Assurena , make sure your hosting provider is running the following software:
WordPress 6.0 or Greater.PHP version 7.4 or greater.MySQL version 5 or greater OR MariaDB version 10.0 or greater.
We recommend you make sure that your server PHP configuration limits are as follows:
max_execution_time 600max_input_time 600memory_limit 256Mpost_max_size 128Mupload_max_filesize 128Mmax_input_vars 3000
WordPress Knowledge Base
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex Below are all the useful links for WordPress information.
- WordPress Codex – general info about WordPress and how to install on your server
- First Steps With WordPress – general information that covers a wide variety of topics
- FAQ New To WordPress – the most popular FAQ’s regarding WordPress
By purchasing Assurena WordPress Theme you get:
- Assurena WordPress Theme
- Child Theme
- Lifetime Updates
- Theme Documentation
- Premium Plugins
- Premium Support.
Theme Installation
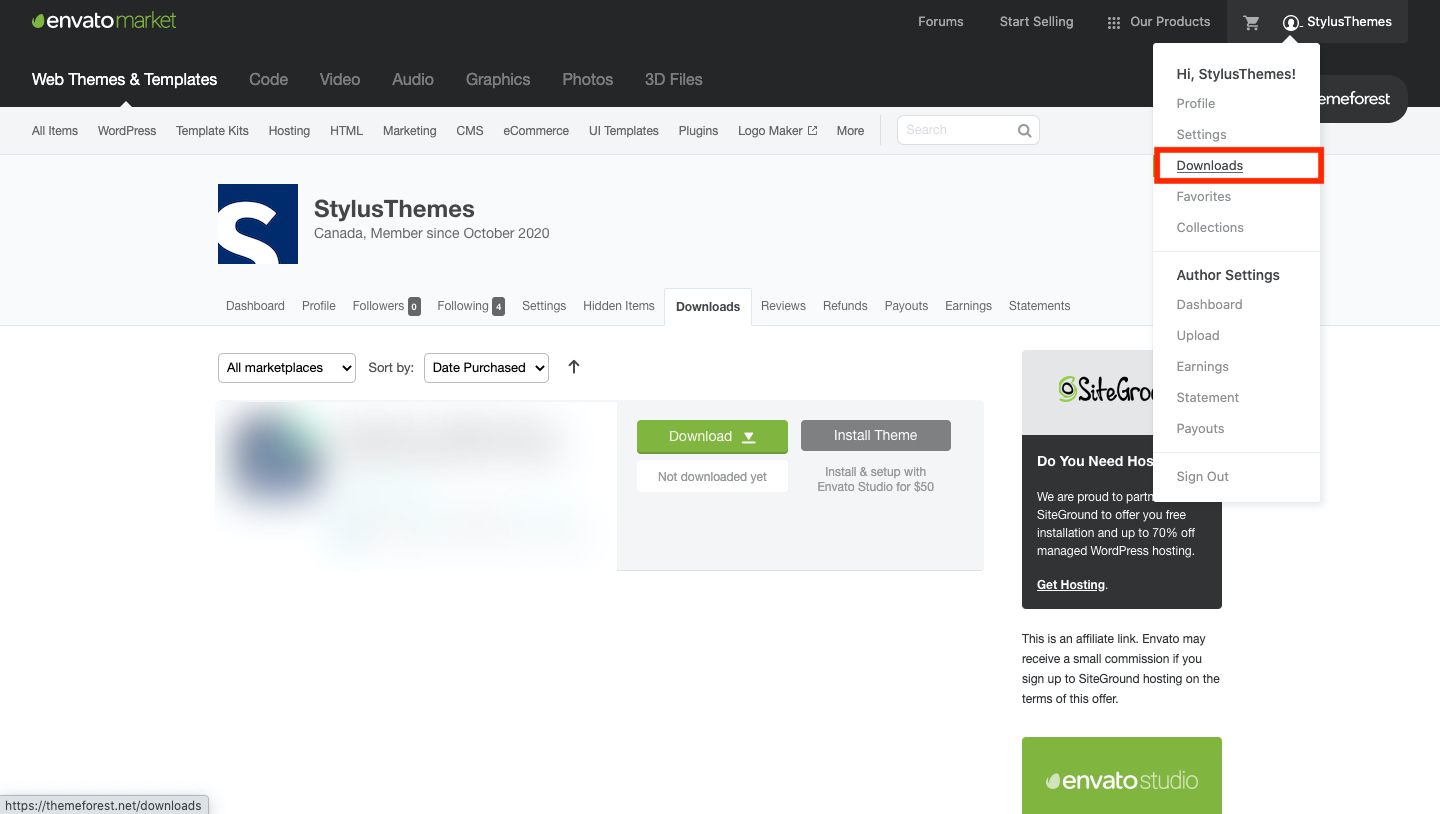
- Download the theme zip file from your Envato account from ThemeForest.
- **All files & documentation **(full zip folder). You will need to extract and locate the installable WordPress file to upload when installing theme
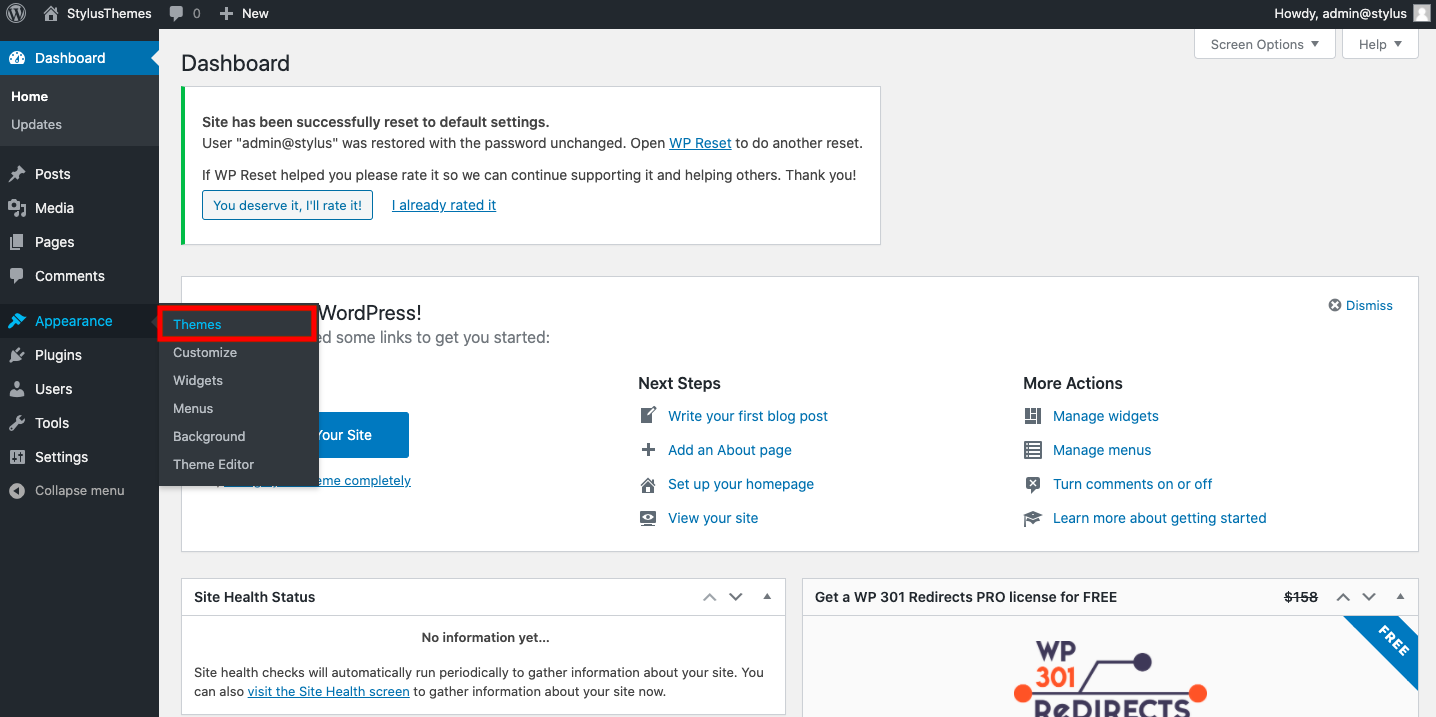
- Log in to your WordPress Dashboard (Ex: http://yourwebsite.com/wp-admin).
- Navigate to Appearance > Themes.
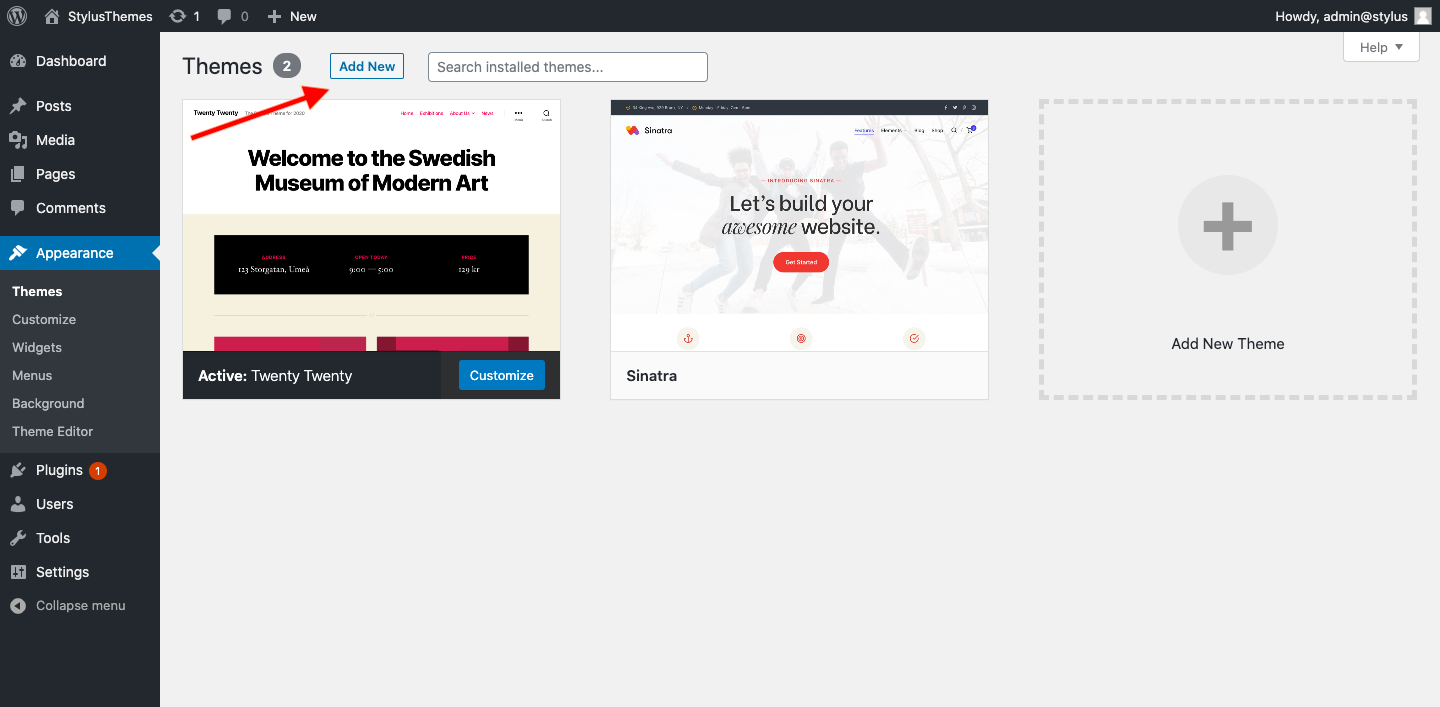
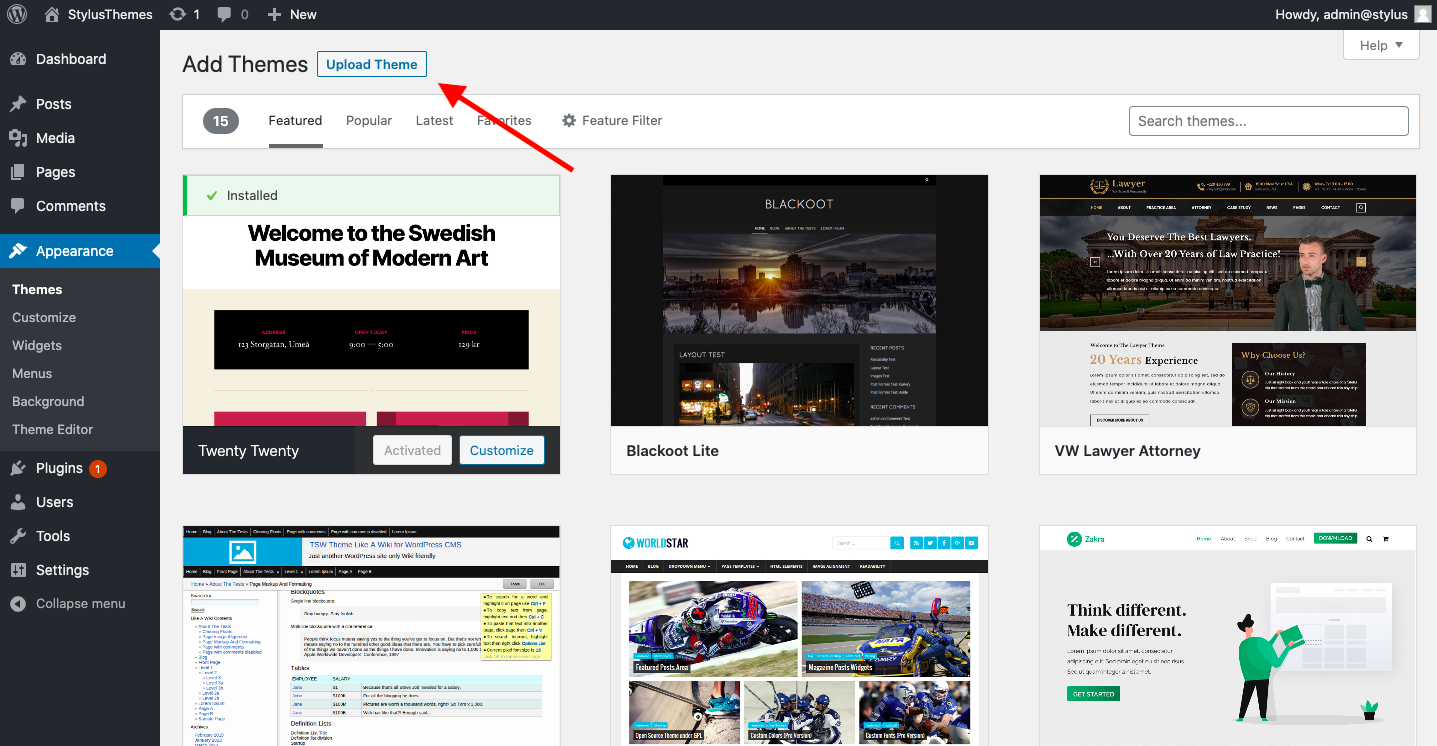
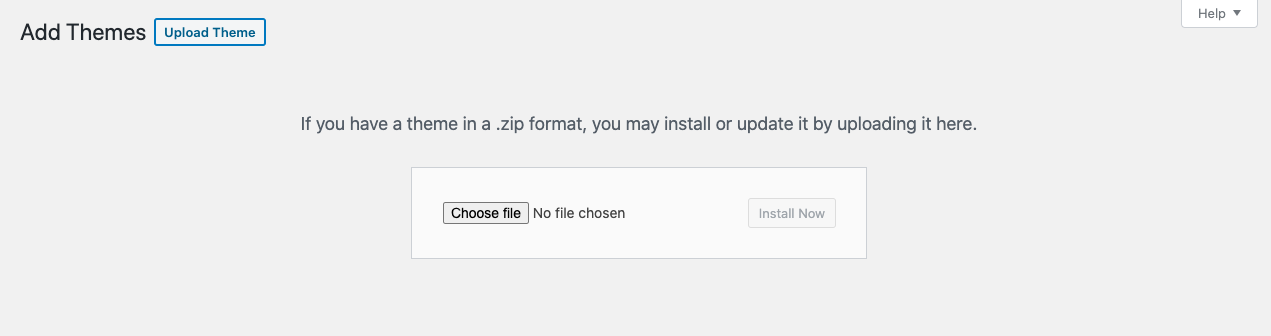
- Click on Add New and then Click on Upload Theme .
- Click Add New, then click Upload Theme >Choose File
- Navigate to the .zip file on your computer, then click Install Now
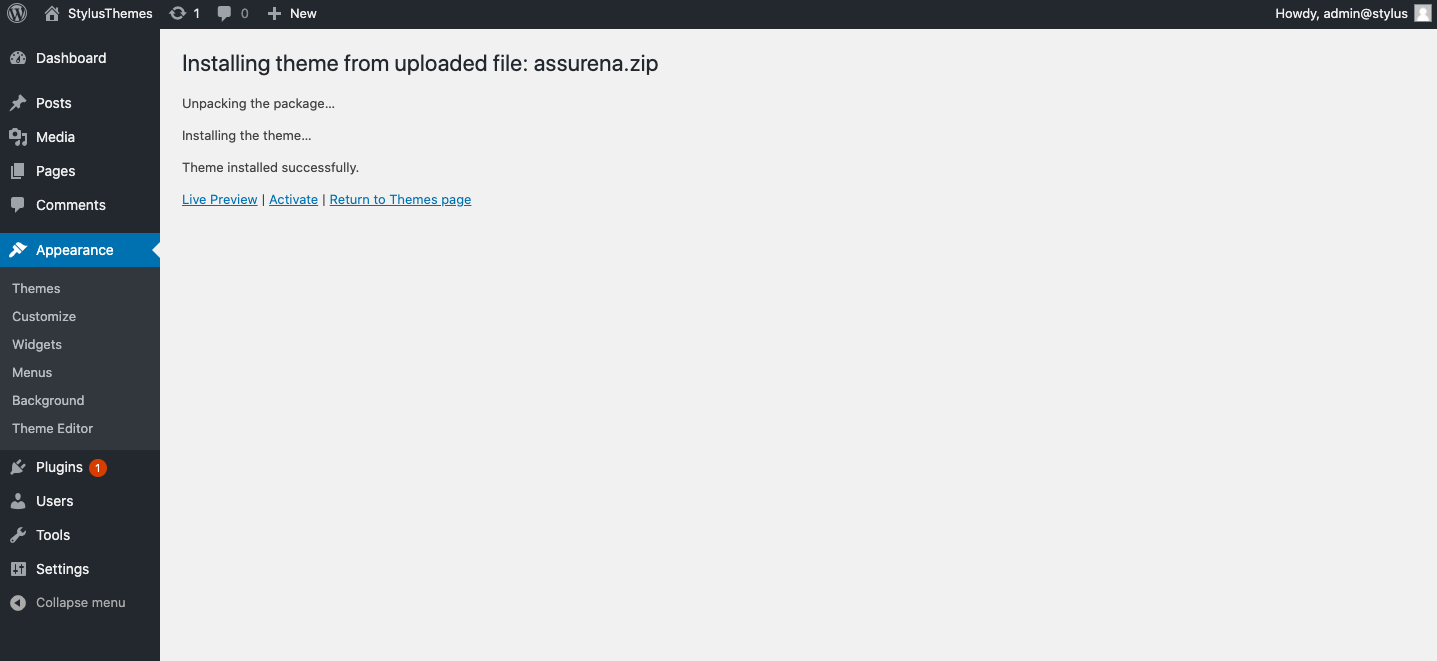
- When the installation complete, click Activate. You will be redirected to Themes page with Assurena activated.
- Done.







Install theme via FTP
- Log into your web server with FTP client software
- Unzip the assurena.zip file and ONLY use the extracted /assurena theme folder
- Upload the extracted /assurena theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
Plugin Installation
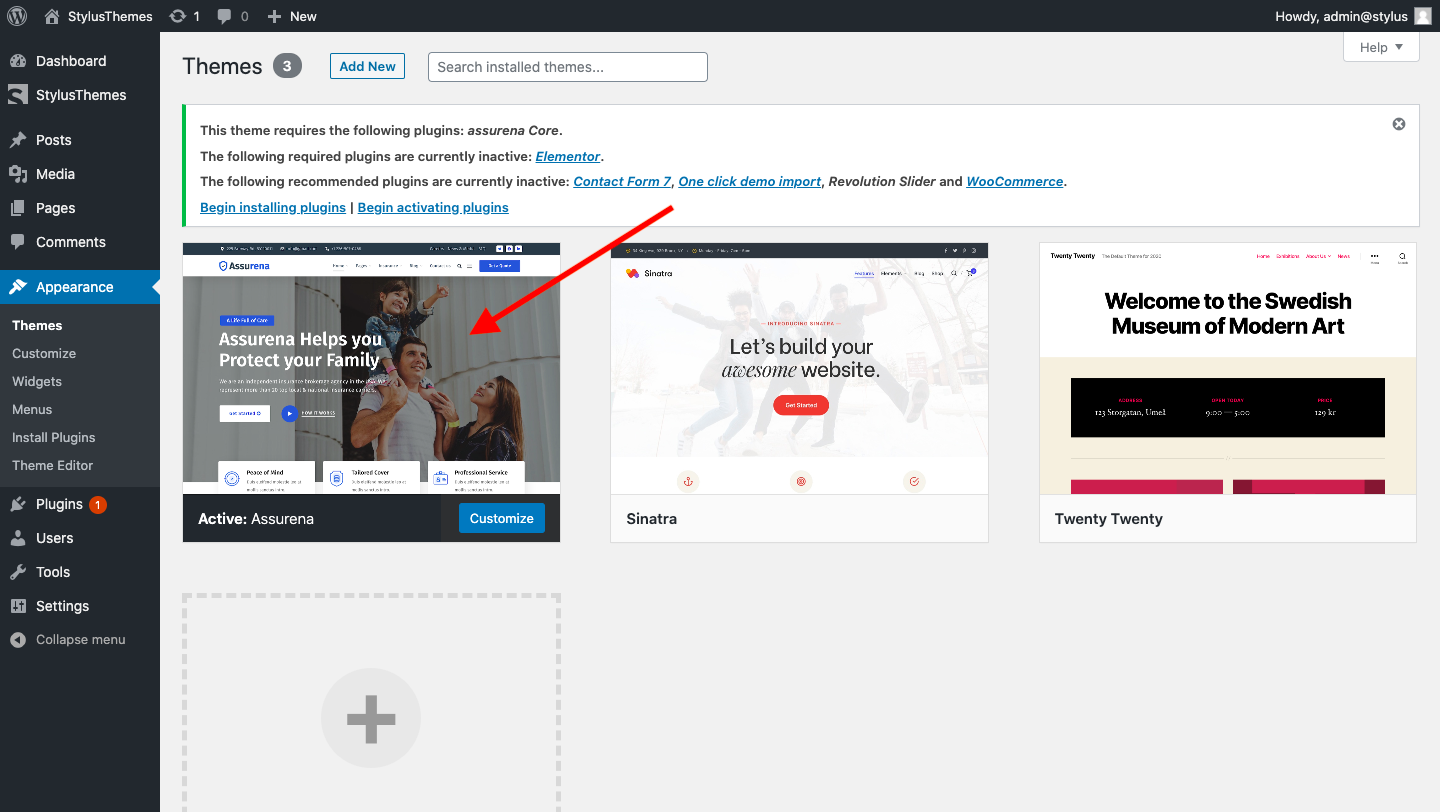
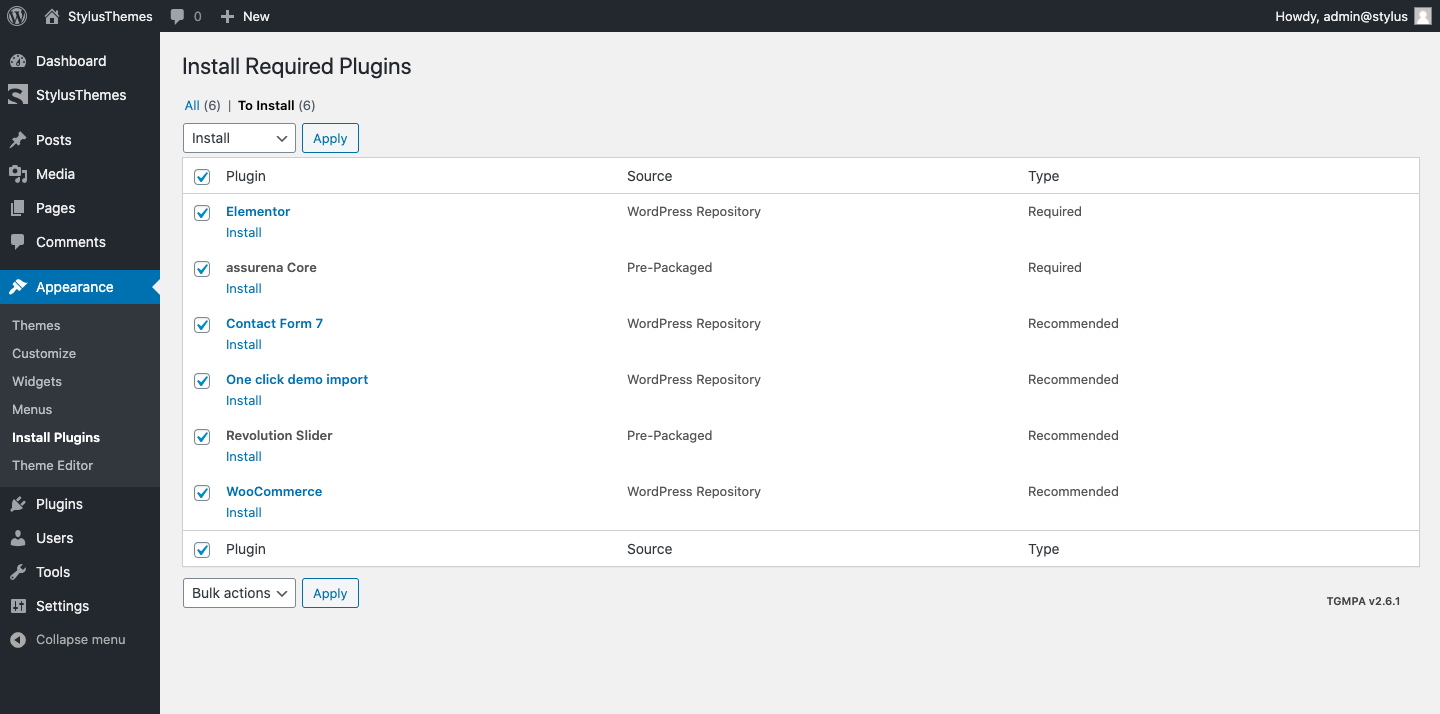
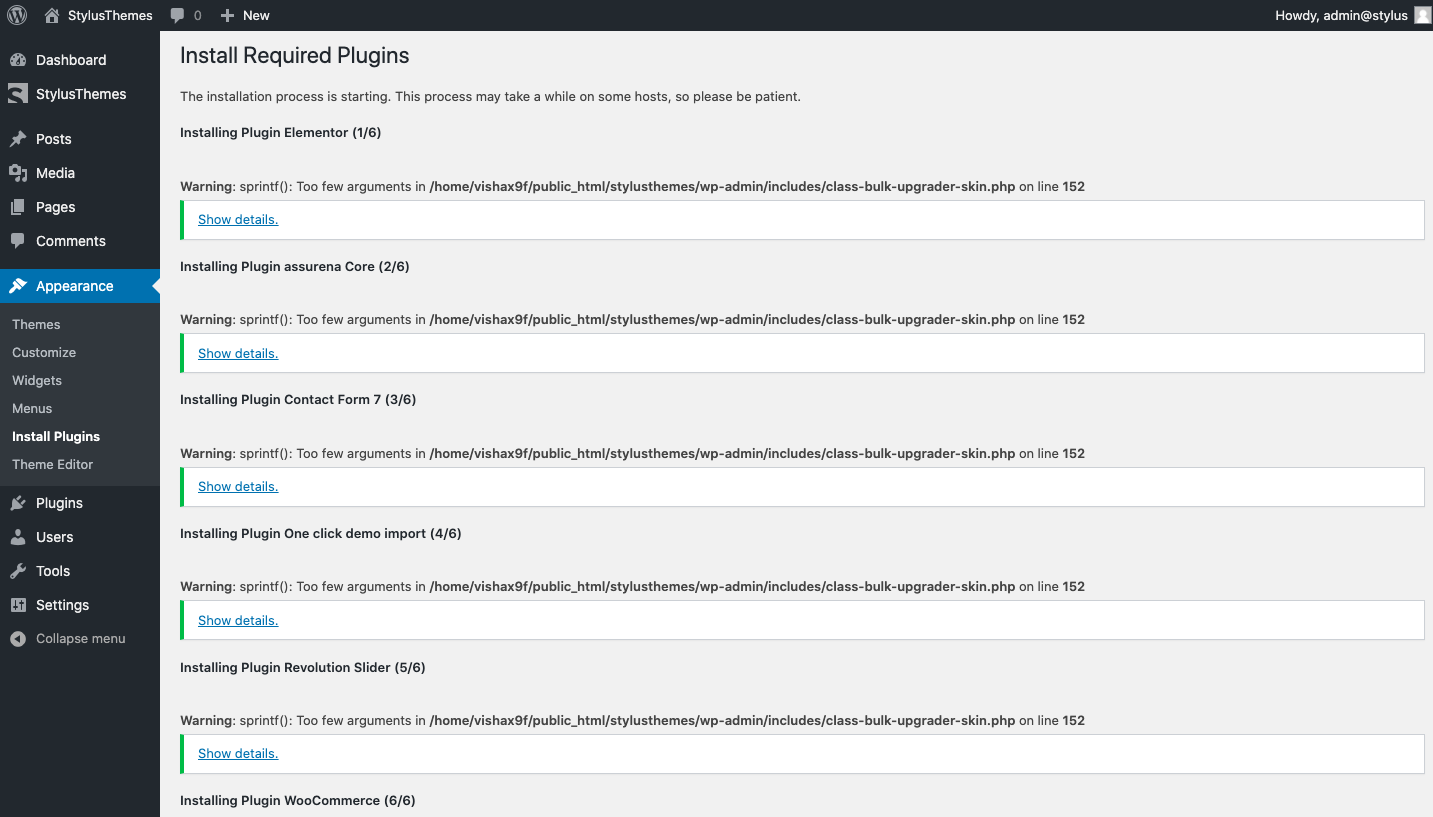
After the theme is installed successfully you will get a notification message about installation of required and recommended plugins:

- Click on Begin installing plugins
- Check all plugins, select Install and click on Apply


List of required plugins:
- Assurena Core
- Elementor Page Builder
List of recommended plugin:
Demo Installation
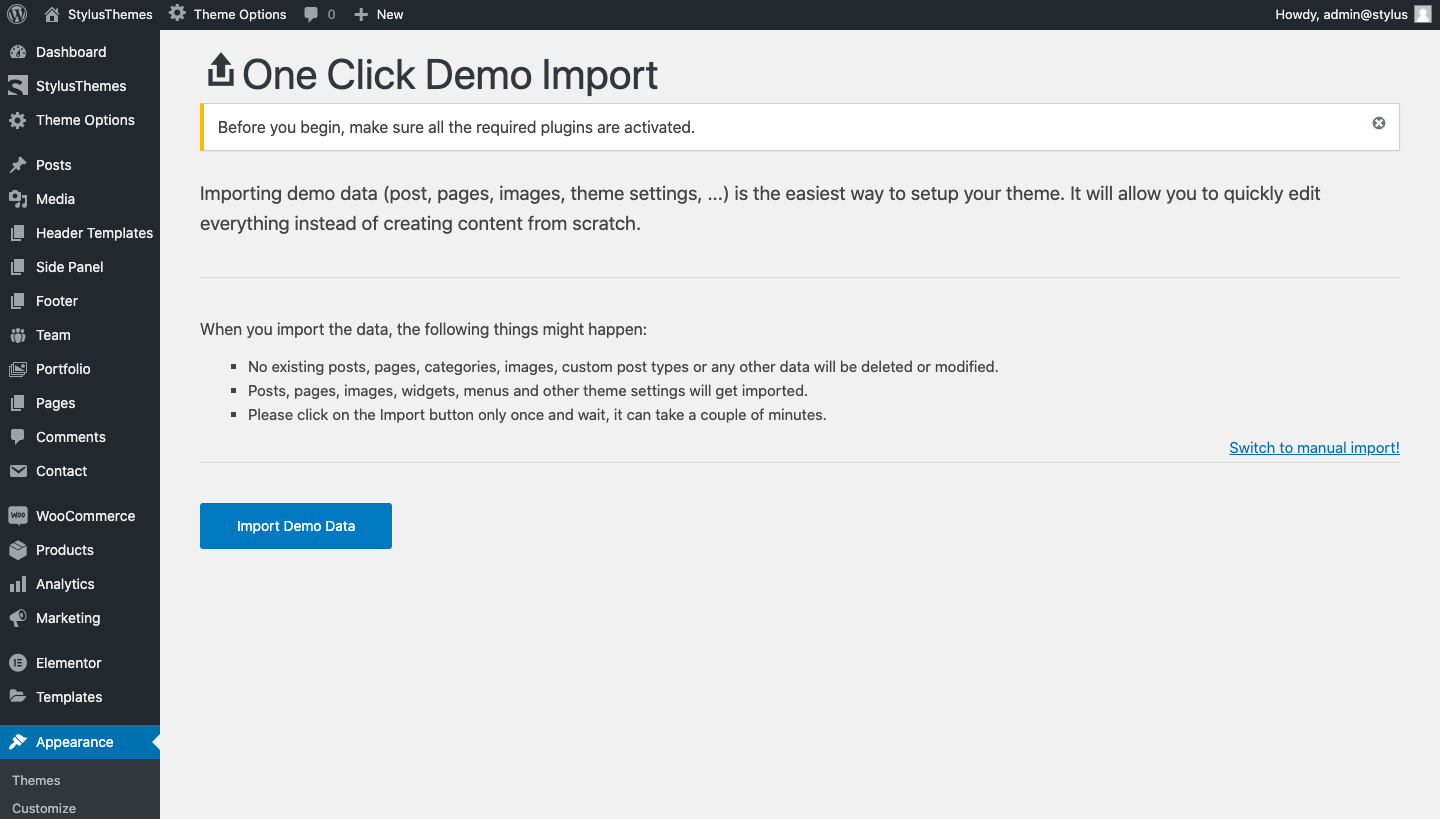
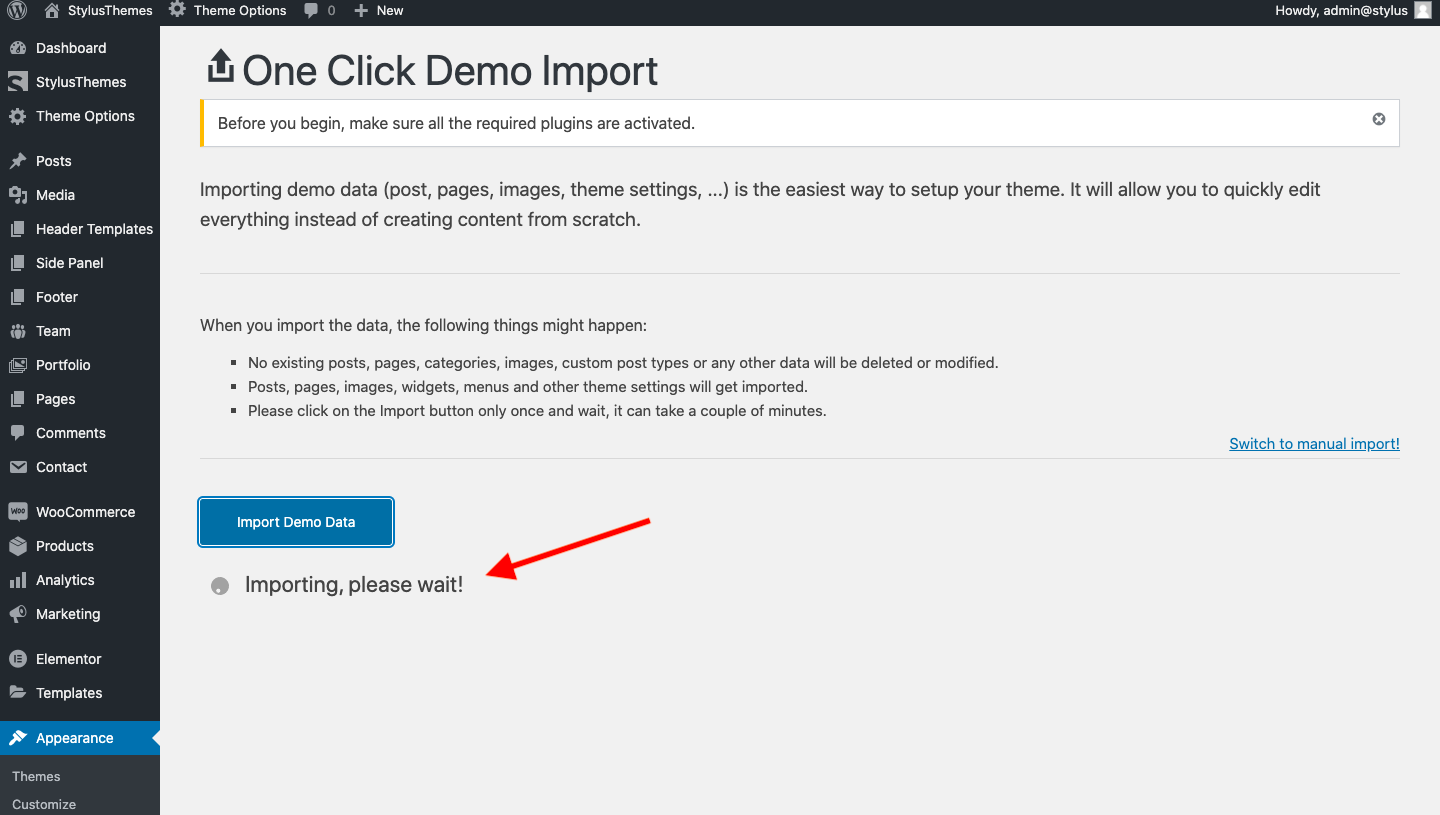
Our demo data import lets you have the whole data package in minutes, delivering all kinds of essential things quickly and simply. All you need to do is to navigate to Appearance >Import Demo Data. Hit Import demo data.

Have a cup of coffee. The process can take about 10 minutes.

When finished, it should look like this:

Demo Content installation can take about 10 minutes.
Page Options
On each page you'll see a Template Settings metabox, located below the page content editor. This metabox includes various options to control the header style, Page title settings and footer Setting on each page.
Create a New Page
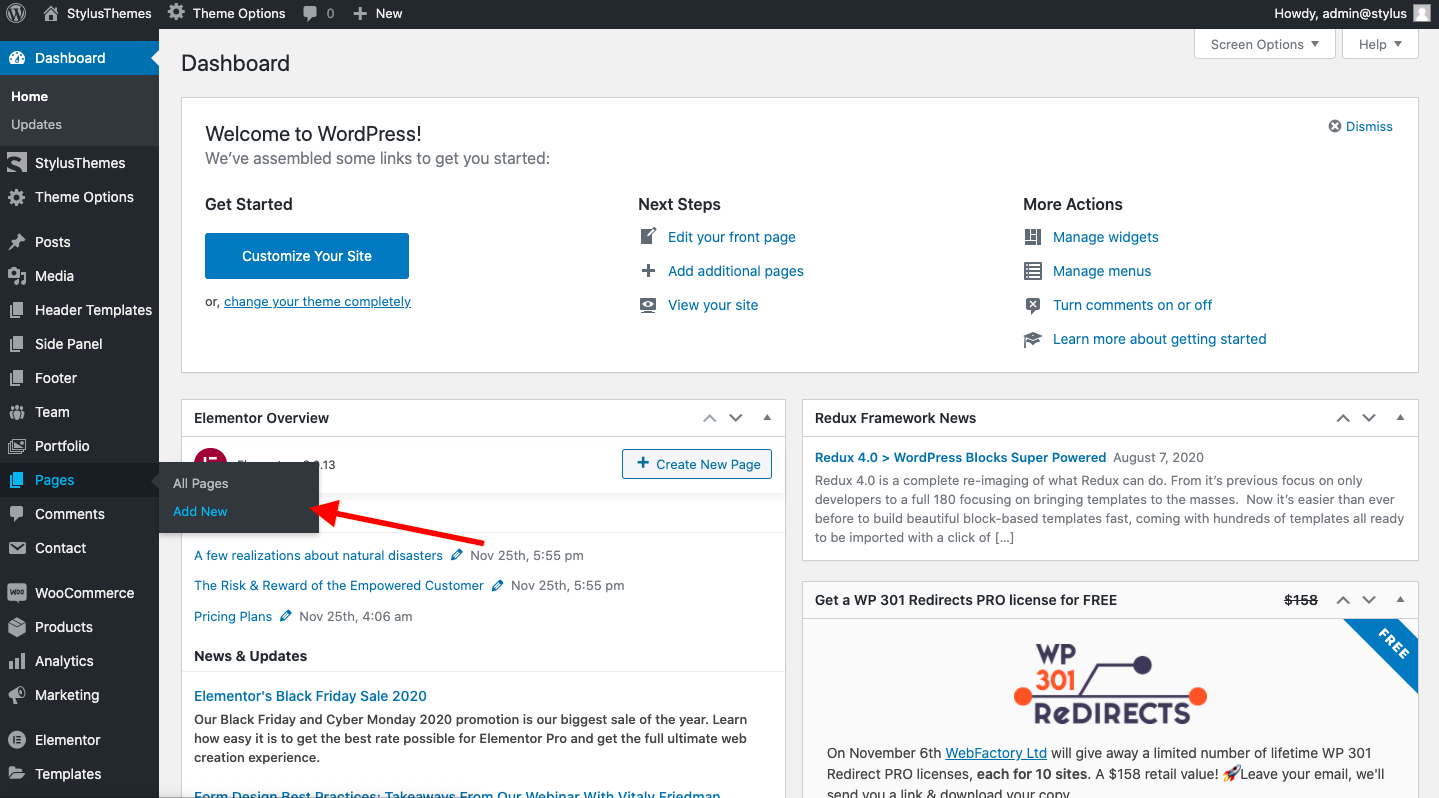
Step 1: Navigate to Pages in your admin sidebar and click Add New option

Step 2: Enter a new name for your page, then find the Page Attributes box on right side to set your Parent or Template page.

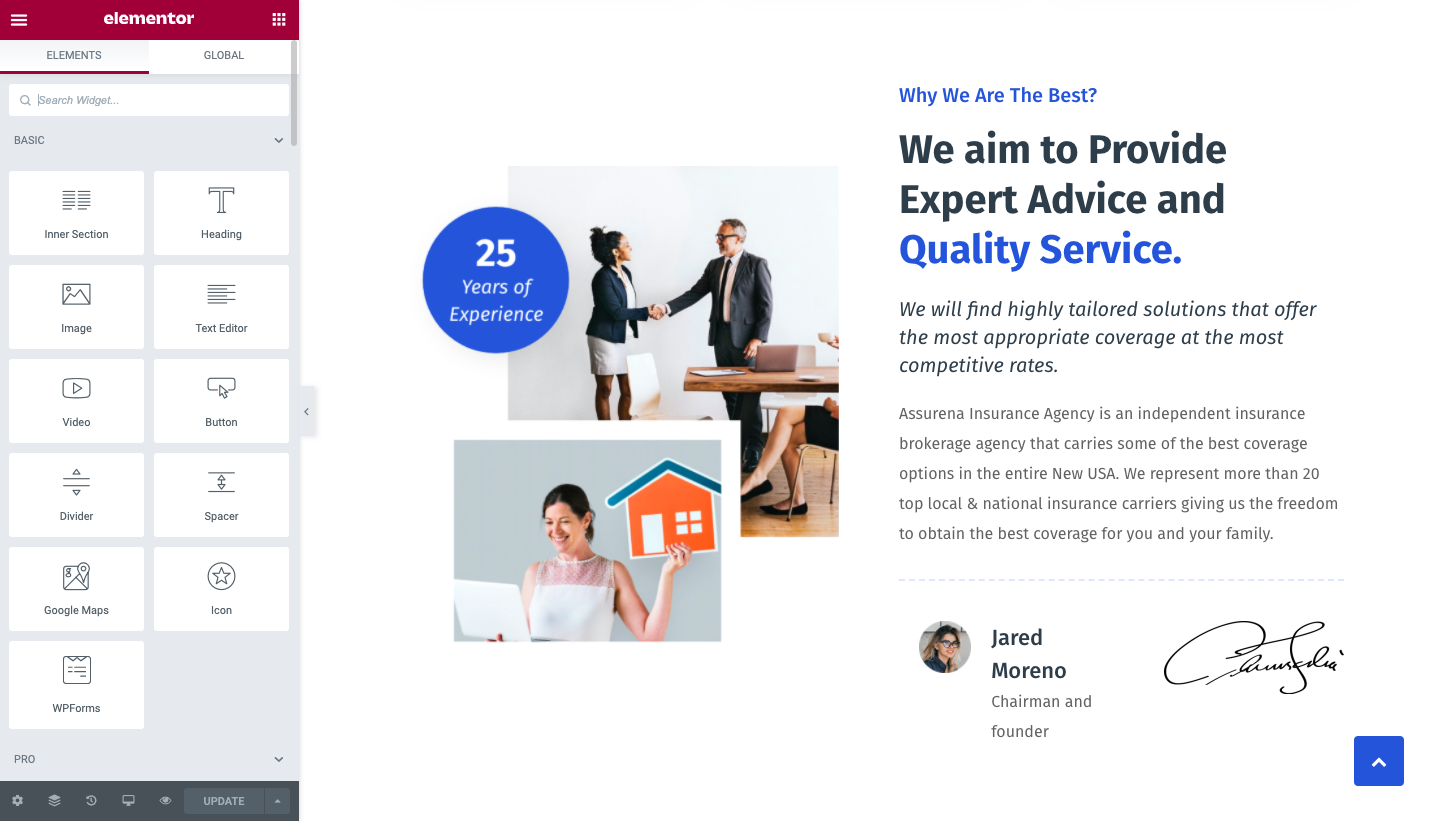
Use Elementor Page Builder to Build Page
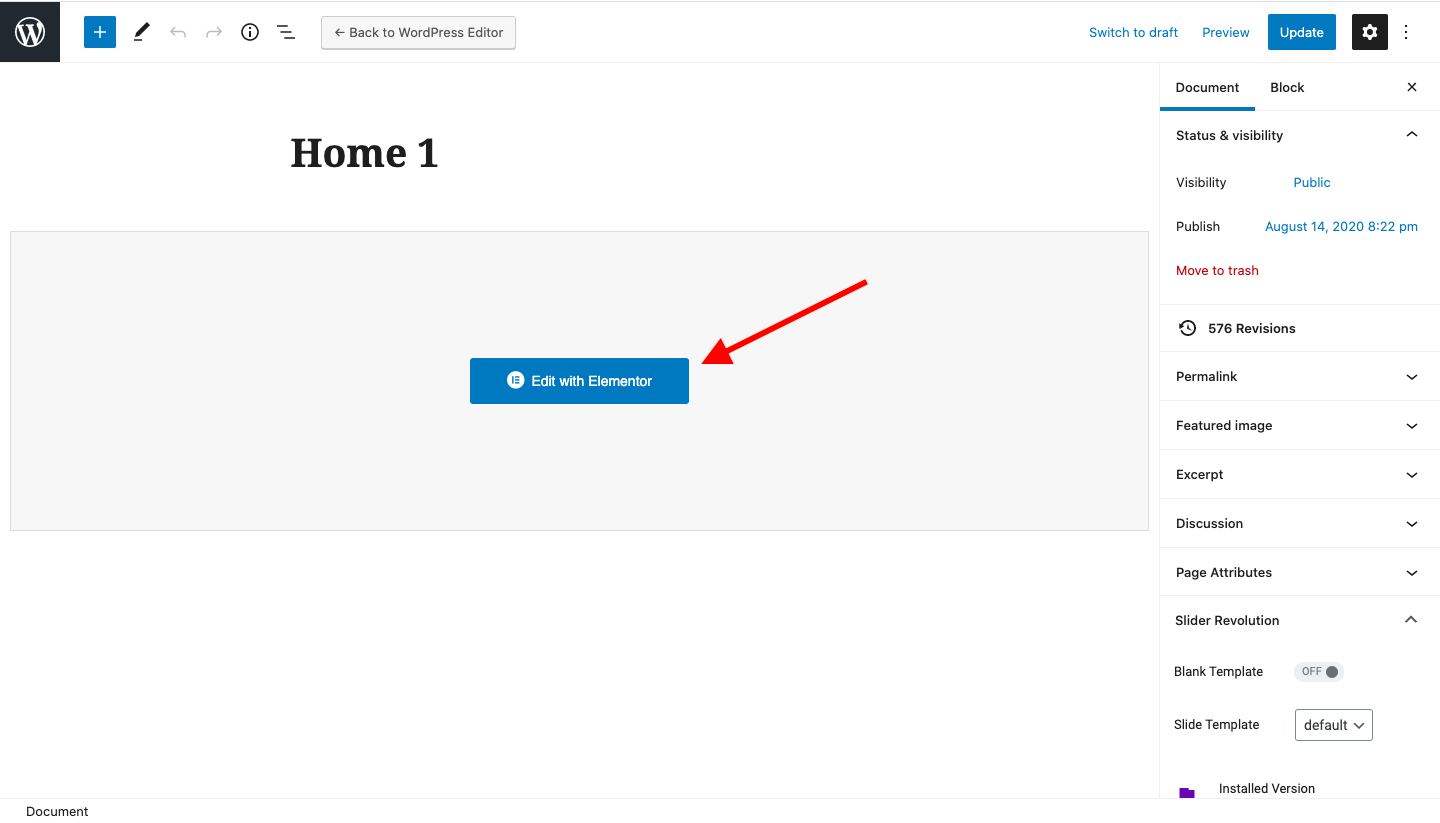
Step 1: Choose Edit With Elementor to edit your page.

Step 2: Choose Add Element to start adding our premade elements to your new page.

How to Change Page Title
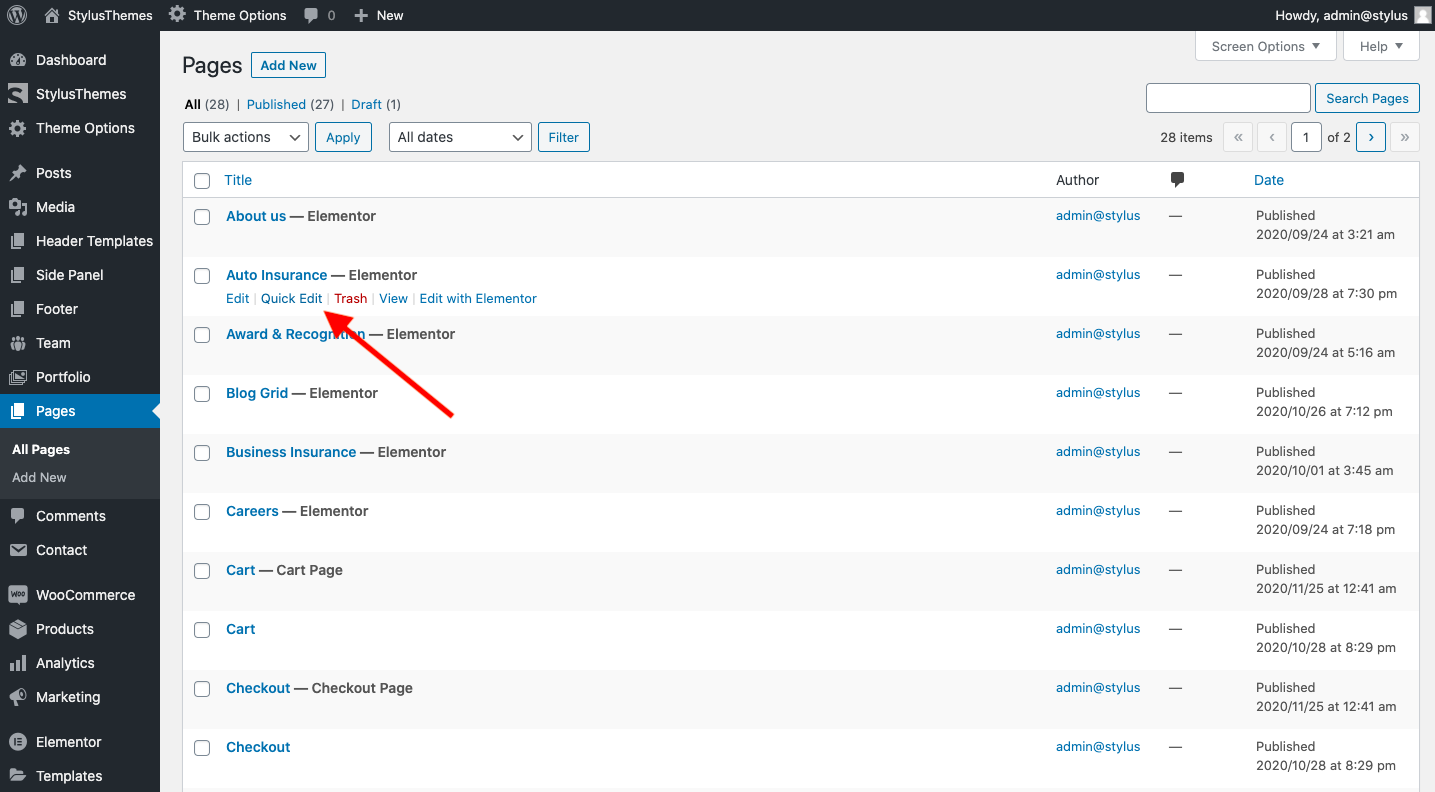
Step 1: Go to Pages > All Pages. Then point at the page you want to edit. You will see the Quick Edit option.

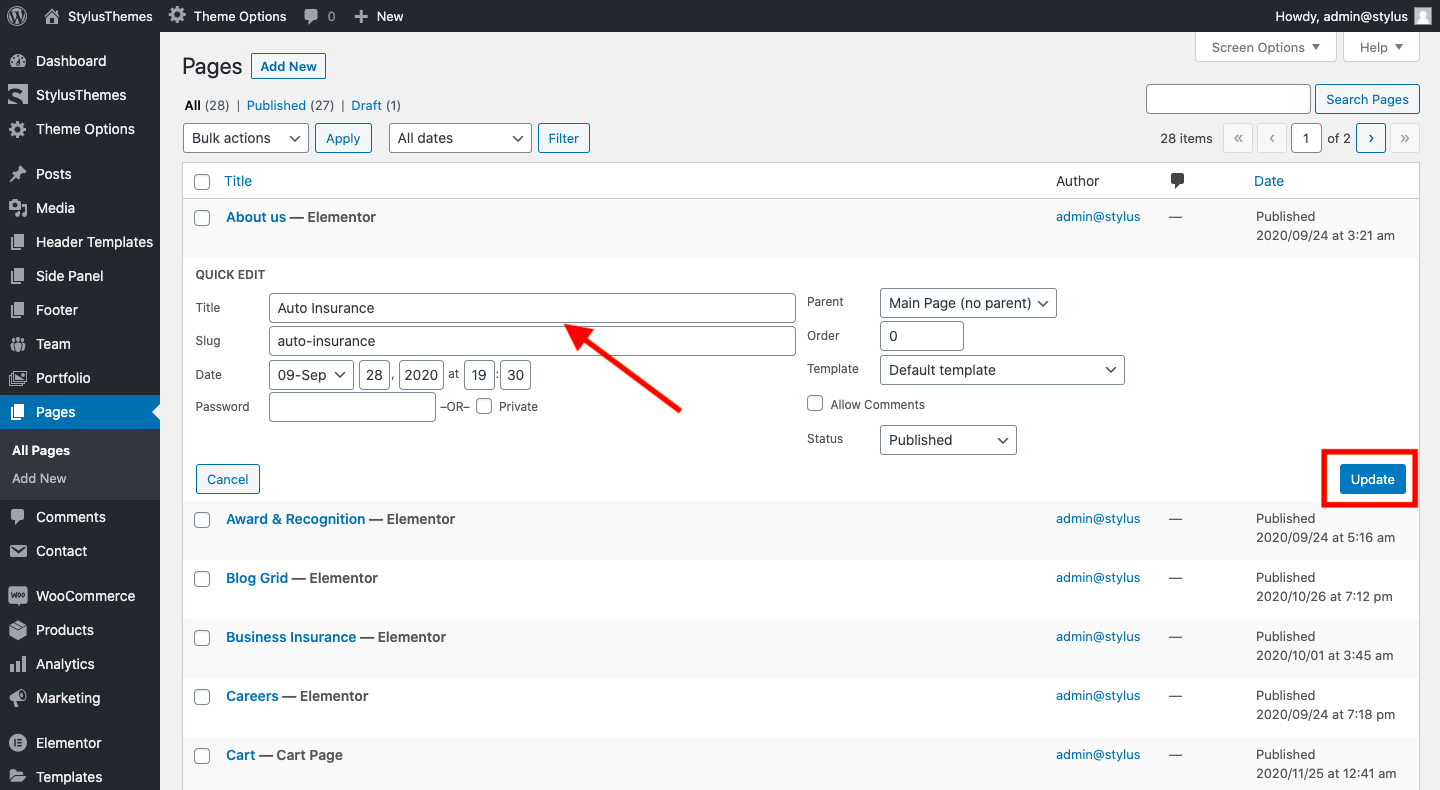
Step 2: Edit the title as you want. Delete the current slug. Then hit Update. It will automatically generate new slug for your page.
You can also edit some other options such as parent, template, status... If you want to edit more options, hit Edit instead of Quick Edit.

How to Create a New Post
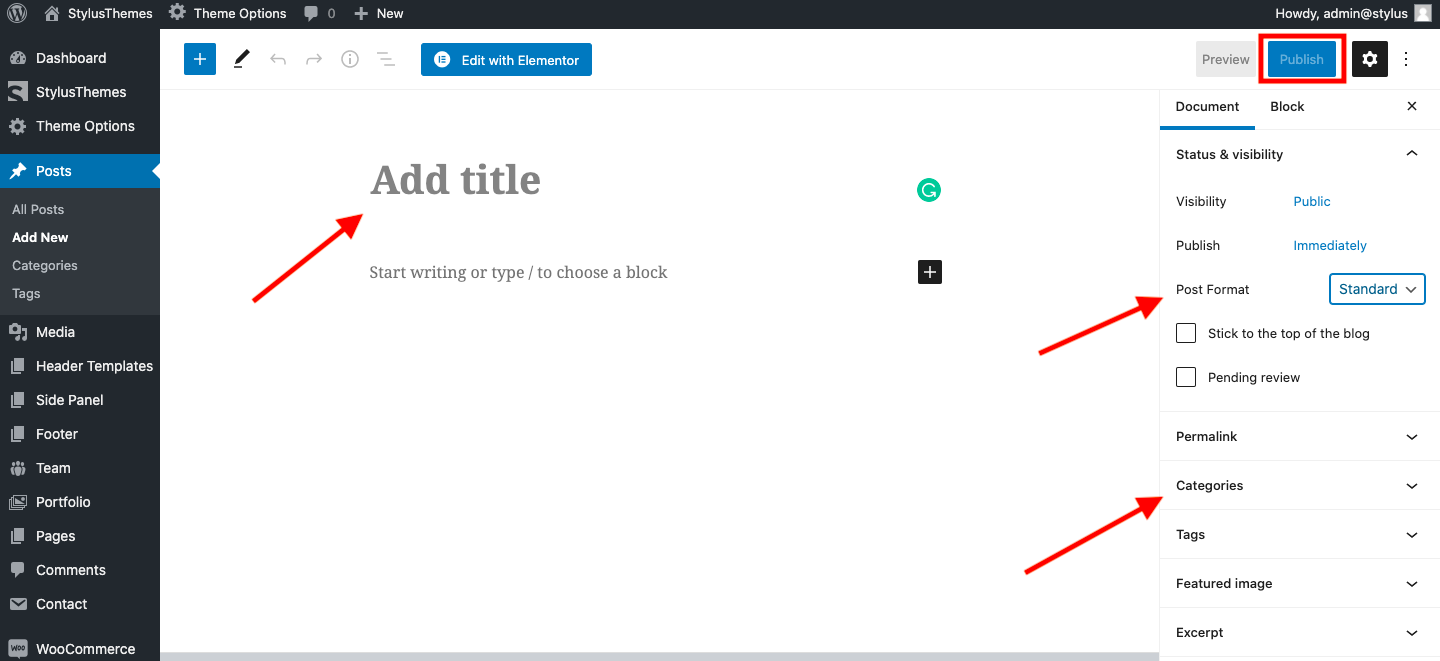
Step 1: Navigate to Posts > Add New in your WordPress admin sidebar.
Step 2: Create a title, and insert your post content in the editing field.
Step 3: For a video/audio post, just simply paste the video/audio URL into the Embed Code field.
Step 4: Add Categories from the right side. Categories is meta information you create for the post. Each category is a meta link that your viewer can click to view similar type of posts. To assign it to the post, check the box next to the Category name. You can also access and edit Categories from the Post sidebar item in your WordPress admin sidebar.
Step 5: Add Tags from the right side. Tags is meta information you create for the post. Each tag is a link that your viewer can click to view similar type of posts. Type the name of the tag in the field, separate multiple tags with commas. You can also access and edit Tags from the Post sidebar item in your WordPress admin sidebar.
Step 6: For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 7: You can also customize Page Title & Sidebar Options in Settings.
Step 8: Once you are finished, click Publish to save the post.

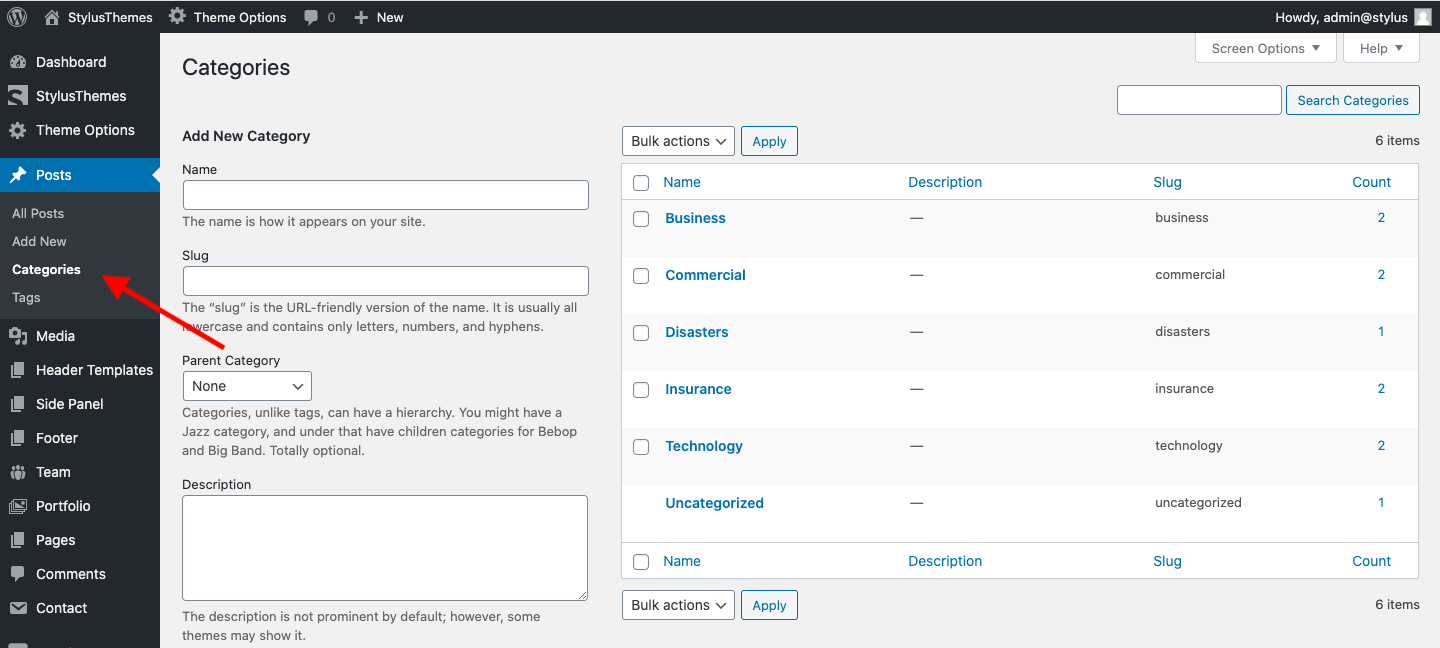
How to Create a Category
Step 1: Post >> Categories
Step 2: Name the category and fill other section below.
Step 3: Hit Add New Category. Your new Category will aprear in the table of all category immediately.
Similar to Category, you can create a new Tag in the same way.

Free Support System
Assurena theme comes with 6 months of included support and free lifetime updates. Once the 6 months of included support is up, you have the opportunity to extend support coverage up to 6 or 12 months further. If you choose to not extend your support, you will still be able to submit bug reports via email or item comments and still have access to our online documentation knowledge base.
We have an advanced, secure ticket system to handle your requests. Support is limited to questions regarding the theme’s features or issues that are related the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customization of your theme, we suggest enlisting the help of a developer.
Support Forum: - stylusthemes.ticksy.com
Email: - stylusthemes@gmail.com
ThemeForest Account: - StylusThemes